Web sitelerinize yerleştirebileceğiniz Modern Ziyaretçi Sayacı HTML Kodu:
<!DOCTYPE html>
<html lang=”tr”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>Modern Web Sitesi Ziyaretçi Sayacı</title>
<style>
body {
font-family: Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #f0f0f0;
margin: 0;
}
.counter {
background: linear-gradient(135deg, #6a11cb, #2575fc);
color: white;
padding: 20px;
border-radius: 10px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
text-align: center;
width: 300px;
}
.counter h1 {
font-size: 2em;
margin: 0;
}
.counter p {
font-size: 1.2em;
margin: 5px 0;
}
.counter small {
display: block;
font-size: 0.8em;
margin-top: 10px;
}
</style>
</head>
<body><div class=”counter”>
<h1 id=”visitCount”>0</h1>
<p>Bu siteye yapılan ziyaret sayısı</p>
<small>Tekil Ziyaretçi: <span id=”uniqueVisitor”>0</span></small>
<small>Çoğul Ziyaretçi: <span id=”multipleVisitor”>0</span></small>
<small>Saat: <span id=”time”>00:00:00</span></small>
<small>Tarih: <span id=”date”>01/01/2024</span></small>
</div><script>
function updateCounter() {
// Toplam ziyaret sayısı
let visitCount = localStorage.getItem(‘visitCount’);
if (visitCount === null) {
visitCount = 0;
} else {
visitCount = parseInt(visitCount, 10);
}
visitCount += 1;
localStorage.setItem(‘visitCount’, visitCount);
document.getElementById(‘visitCount’).textContent = visitCount;// Tekil ziyaretçi sayısı
let uniqueVisitor = localStorage.getItem(‘uniqueVisitor’);
if (uniqueVisitor === null) {
uniqueVisitor = 1;
localStorage.setItem(‘uniqueVisitor’, uniqueVisitor);
} else {
uniqueVisitor = parseInt(uniqueVisitor, 10);
}
if (!sessionStorage.getItem(‘sessionStarted’)) {
uniqueVisitor += 1;
localStorage.setItem(‘uniqueVisitor’, uniqueVisitor);
sessionStorage.setItem(‘sessionStarted’, true);
}
document.getElementById(‘uniqueVisitor’).textContent = uniqueVisitor;// Çoğul ziyaretçi sayısı
let multipleVisitor = sessionStorage.getItem(‘multipleVisitor’);
if (multipleVisitor === null) {
multipleVisitor = 1;
} else {
multipleVisitor = parseInt(multipleVisitor, 10);
}
multipleVisitor += 1;
sessionStorage.setItem(‘multipleVisitor’, multipleVisitor);
document.getElementById(‘multipleVisitor’).textContent = multipleVisitor;
}function updateTime() {
const now = new Date();
const time = now.toLocaleTimeString();
const date = now.toLocaleDateString();
document.getElementById(‘time’).textContent = time;
document.getElementById(‘date’).textContent = date;
}window.onload = function() {
updateCounter();
updateTime();
setInterval(updateTime, 1000);
}
</script></body>
</html>
Bu kodu web sitenizin her sayfasında görülen footer kısmına yerleştirdiğiniz de sitenize girilen kişi sayısı sürekli olarak ölçülür.
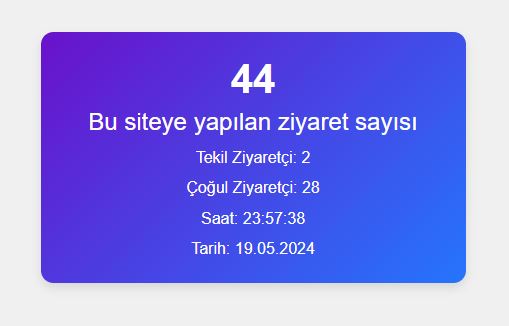
HTML Kodun görüntüsü: